Table of Contents
ToggleCSS Syntax
CSS syntax refers to the rules and structure that define how CSS code is written. It includes various components such as selectors, properties, and values, which are used to style HTML elements on a web page.
A property, its value, and a selector make up a CSS Syntax rule. The HTML element to which the CSS style is to be applied is indicated by the selector. Each CSS property is separated with a semicolon. The property value pair that is defined for that particular selector is combined with the name of the selector.
Syntax
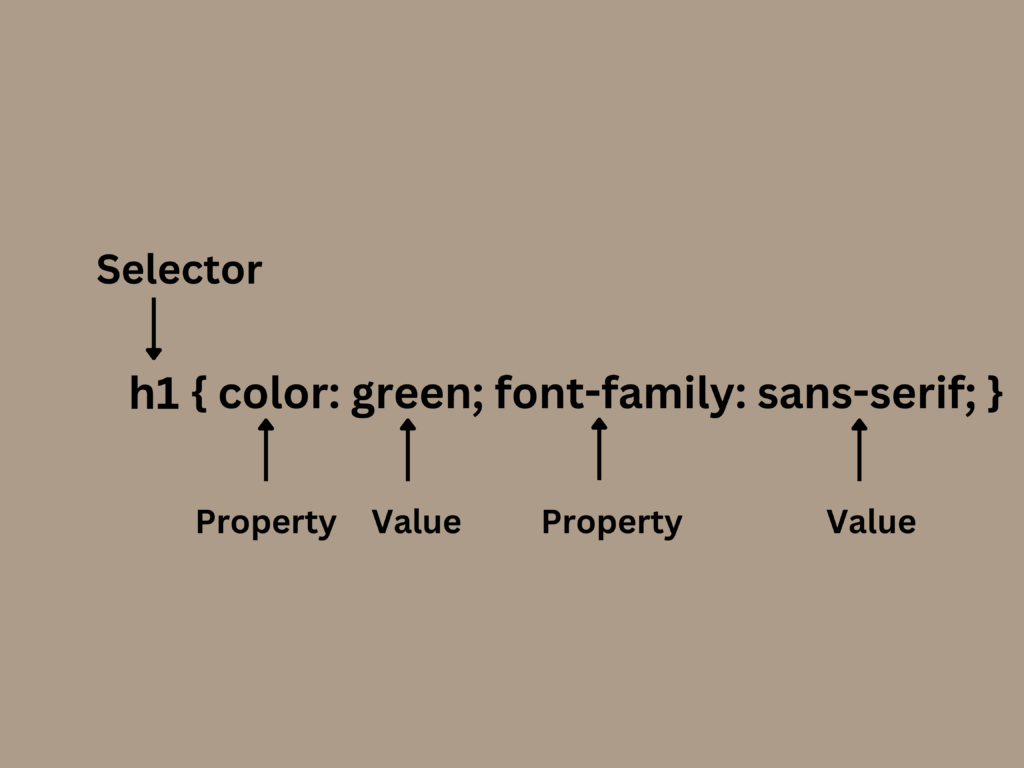
selector { Property: value; }
For example, we have set a property: value pair to the heading tag (h1) and declared it. This property is used to style the heading tag. The selector in this case is h1, the declaration block is {color: green; font-family: sans-serif;}, which can have one or more declarations separated by semicolons, and the property-value pair that is applied to the HTML element to style it is color: green.

Each declaration is enclosed in curly braces ({ }) and contains the name of a CSS property and its value, separated by a colon (:). Multiple CSS properties can be declared and separated with a semicolon (;).
Here’s a breakdown of the CSS syntax components:
- Selectors: Selectors are patterns used to select the HTML elements you want to style. They can target elements based on their type, class, ID, attributes, or relationship with other elements.
- Properties: CSS properties are the attributes you can apply to selected elements to change their appearance or behavior. Examples include color, font size, margin, padding, and border.
- Values: Values are assigned to properties to define how they should be applied. For example, the value “red” can be assigned to the color property to set the text color to red.
- Declarations: Declarations are comprised of a property and its corresponding value, separated by a colon (:). Multiple declarations can be grouped within a set of curly braces ({}) to define the styles for a particular selector.
Example: This example shows how to style HTML components using CSS syntax.
<!DOCTYPE html>
<html>
<head>
<!-- Style on h1 elements -->
<style>
h1 {
color: green;
background-color: gray;
text-align: center;
}
</style>
</head>
<body>
<h1>codershot.com</h1>
</body>
</html>
Output:
The h1 element that you wish to style is selected by the h1 selection in the code above. A similar text-align is a property, and the center is the value of that property. The color is a property, and green is its value.

To learn more about the CSS Selectors And Declarations please go through the attached links.
Conclusion:
In conclusion, understanding CSS syntax is essential for effectively styling and formatting HTML elements on a web page. By mastering CSS syntax, web developers can efficiently create visually appealing and well-organized layouts, enhancing the user experience and improving the overall design of their websites.







