Table of Contents
ToggleCSS Combinators
CSS combinators are symbols used to specify the relationship between selectors in CSS. They allow you to target elements based on their relationship to other elements in the HTML structure. The patterns used to choose the elements for styling purposes are called CSS selectors. A CSS selector can be either basic or complicated, comprising many selectors joined by combinators.
Four primary categories of CSS combinators are present:
- General Sibling selector (~)
- Adjacent Sibling selector (+)
- Child selector (>)
- Descendant selector (space)
General Sibling selector
The element that comes after the first selector element and has the same parent as the first is chosen using the generic sibling selector. This is useful for choosing a collection of elements that have the same parent element.
<!DOCTYPE html>
<html>
<head>
<title>Combinator Property</title>
<style>
div ~ p{
color: #009900;
font-size:32px;
font-weight:bold;
margin:0px;
text-align:center;
}
div {
text-align:center;
}
</style>
</head>
<body>
<div>General sibling selector example</div>
<p>codershot.com</p>
<div>
<div>Content inside the child div</div>
<p>Welcome to our website</p>
</div>
<p>Hello</p>
<p>User</p>
</body>
</html>
Output:

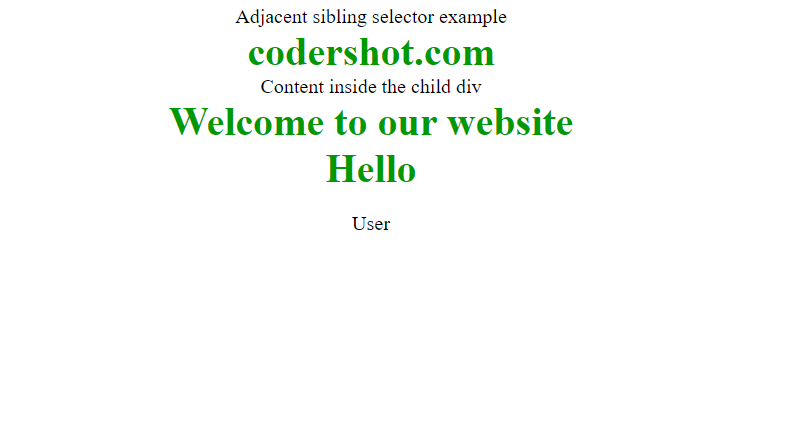
Adjacent Sibling selector
To choose the element next to or next to the given selector tag, utilize the next sibling selector. Only one tag that is directly adjacent to the given tag is chosen by this combinator.
<!DOCTYPE html>
<html>
<head>
<title>Combinator Property</title>
<style>
div + p{
color: #009900;
font-size:32px;
font-weight:bold;
margin:0px;
text-align: center;
}
div {
text-align:center;
}
p {
text-align:center;
}
</style>
</head>
<body>
<div>Adjacent sibling selector example</div>
<p>codershot.com</p>
<div>
<div>Content inside the child div</div>
<p>Welcome to our website</p>
</div>
<p>Hello</p>
<p>User</p>
</body>
</html>
Output:

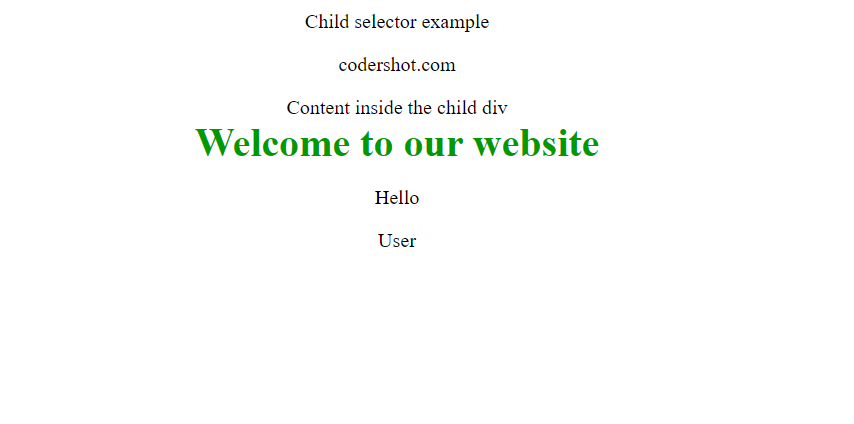
Child Selector
The element that is the direct child of the given tag can be chosen with this selector. Because it only chooses the second selector if it contains the first selector element as its parent, this combinator is more strict than the descendant selector.
<!DOCTYPE html>
<html>
<head>
<title>Combinator Property</title>
<style>
div > p{
color: #009900;
font-size:32px;
font-weight:bold;
margin:0px;
text-align:center;
}
div {
text-align:center;
}
p {
text-align:center;
}
</style>
</head>
<body>
<div>Child selector example</div>
<p>codershot.com</p>
<div>
<div>Content inside the child div</div>
<p>Welcome to our website</p>
</div>
<p>Hello</p>
<p>User</p>
</body>
</html>
Output:

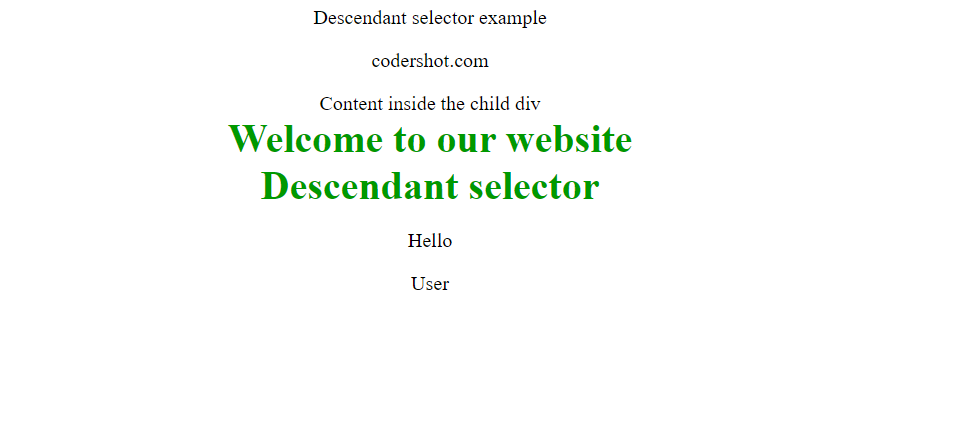
Descendant selector
To choose every child element of the given tag, utilize this selector. The tags may reside very deep within the provided tag or be the direct child of the provided tag. For the selected elements to have the same descent as the first selector element, this combinator combines the two selectors.
<!DOCTYPE html>
<html>
<head>
<title>Combinator Property</title>
<style>
div p{
color: #009900;
font-size:32px;
font-weight:bold;
margin:0px;
text-align:center;
}
div {
text-align:center;
}
p {
text-align:center;
}
</style>
</head>
<body>
<div>Descendant selector example</div>
<p>codershot.com</p>
<div>
<div>Content inside the child div</div>
<p>Welcome to our website</p>
<p>Descendant selector</p>
</div>
<p>Hello</p>
<p>User</p>
</body>
</html>
Output: