Table of Contents
ToggleCSS Box Model
The CSS Box Model, the foundational concept of CSS, governs how elements are arranged and positioned on a webpage. You may develop visually appealing pieces that smoothly adapt to different screen sizes by mastering this paradigm. It is employed in the layout and design of websites.
The main ideas of the box model and its applications will be covered in this essay.
The CSS Box Model: What Is It?
In CSS, the box model is a container holding different attributes including padding, margins, borders, and content. Together, these characteristics establish an element’s size and spacing.
Let’s analyze the essential elements:
- Content: The width and height properties can be used to change the size of the actual contents in text, pictures, or other media formats.
- Padding: Inside any specified border, padding is utilized to create space around the element.
- Border: In addition to covering the content and any padding, the border’s design, color, and width can be customized.
- Margin: Margin is used to establish a boundary or space surrounding the element.
1. Content Area
- Includes the real data, which may be text, pictures, or other types of media.
- Sized using the attributes of width and height.
- Contained within the content edge.
2. Padding Area
- Surrounds the region of content.
- The area is enclosed by the border box.
- The padding box’s height and width define its dimensions.
3. Border Area
- Stands between the margin and the padding.
- The border defines height and width.
4. Margin Area
- Keeps the element apart from nearby elements.
- Dimensions are given by the height and breadth of the margin box.
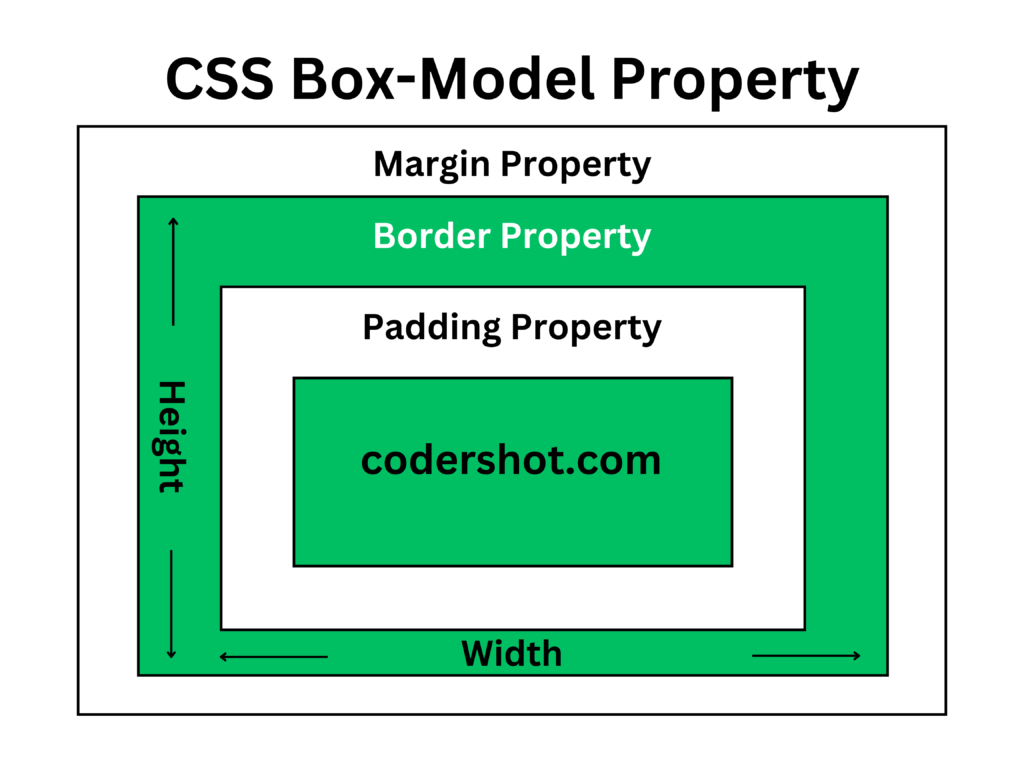
The Box model in CSS is shown in the following figure.

How Does the Box Model Work?
The content area is primarily modified when we change an element’s width and height parameters. However, padding, borders, and margins must be taken into account to determine the element’s entire size.
We have only set the width and height of the content area when using CSS to set an element’s width and height. To determine an element’s entire size, padding, borders, and margins must be included. Examine the example provided below.
p {
width: 80px;
height: 70px;
margin: 0;
border: 2px solid black;
padding: 5px;
}Total Width Calculation
The total width of an element is equal to its width plus its left and right padding, borders, and margins (left and right).
- The element’s total width is 94 px.
- The total width is equal to 80 pixels (width) plus 10 pixels (left and right padding), 4 pixels (left and right borders), and 0 pixels (left and right margins), totaling 94 pixels.
Total Height Calculation
Height plus top padding + bottom padding + top border + bottom border + top margin + bottom margin equals the total element height.
- The element’s overall height is 84 px.
- Total height is equal to 70 pixels in height plus 10 pixels in top and bottom padding, 4 pixels in top and bottom borders, and 0 pixels in top and bottom margins, or 84 pixels.
Examples of Box models in CSS
After thoroughly studying the CSS Box Model’s operation, we will now examine Box Model cases to ensure that we fully understand it.
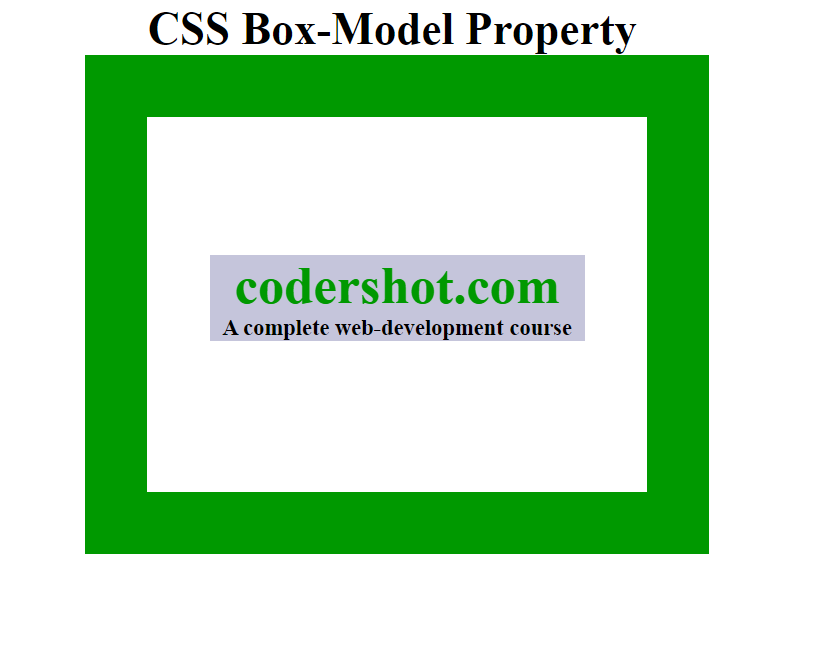
Example 1
This example shows how to align and display it correctly using the CSS Box model.
<!DOCTYPE html>
<html>
<head>
<title>CSS Box Model</title>
<style>
.main {
font-size: 36px;
font-weight: bold;
padding-left: 110px;
}
.gfg {
margin-left: 60px;
border: 50px solid #009900;
width: 300px;
height: 200px;
text-align: center;
padding: 50px;
}
.gfg1 {
font-size: 42px;
font-weight: bold;
color: #009900;
margin-top: 60px;
background-color: #c5c5db;
}
.gfg2 {
font-size: 18px;
font-weight: bold;
background-color: #c5c5db;
}
</style>
</head>
<body>
<div class="main">
CSS Box-Model Property
</div>
<div class="gfg">
<div class="gfg1">
codershot.com
</div>
<div class="gfg2">
A complete web-development course
</div>
</div>
</body>
</html>
Output:

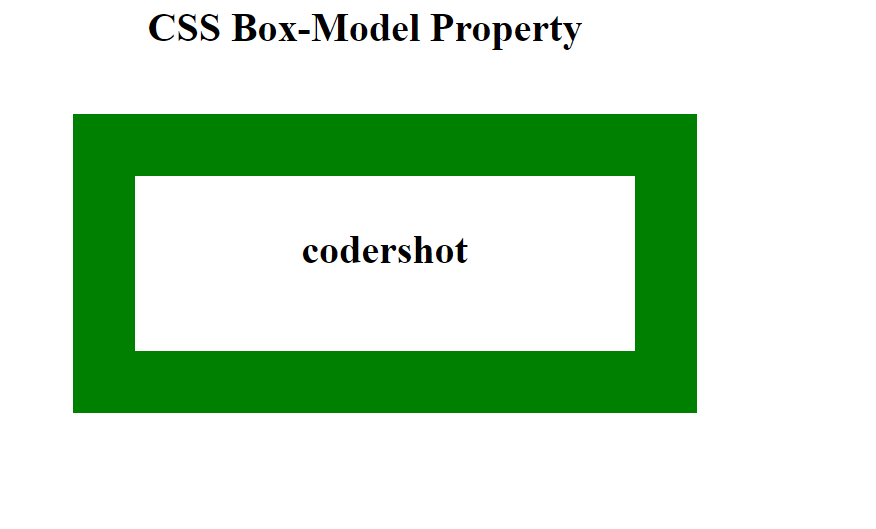
Example 2
This example uses the different attributes to demonstrate the Box Model.
<!DOCTYPE html>
<html>
<head>
<style>
.main {
font-size: 32px;
font-weight: bold;
padding-left: 110px;
}
#box {
padding-top: 40px;
width: 400px;
height: 100px;
border: 50px solid green;
margin: 50px;
text-align: center;
font-size: 32px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="main">CSS Box-Model Property</div>
<div id="box">codershot</div>
</body>
</html>
Output: