Table of Contents
ToggleCSS Counters
When CSS rules are applied, CSS counters—which serve as “variables” kept track of by CSS—can have their values increased to indicate how frequently they are utilized.
Introduction to CSS Counters
- The ability to construct and control numerical counts that can be increased or decreased by CSS rules is provided by CSS counters.
- Numbering can be created dynamically and automatically with CSS counters.
- Using counters, you can change the way content looks depending on where it is in the document.
- For Example: It is possible to automatically increase the header numbering by using CSS counters. While CSS has a counter to supply order components in another way, HTML uses the <ol> tag to provide sorted numbers to list items.

Properties of CSS Counters
A number of essential properties for CSS counters are involved in the initialization, incrementation, and display of counter values. The following properties will be utilized in order to operate with CSS counters:
- counter-reset: It is used to initiate or end a counter.
- counter-increment: It is used to increase a counter value.
- content: It is used to add created material.
- counter() or counters() function: It is used to add a counter’s value to an element.
CSS Counter’s Initialization:
In order to utilize the CSS counter property, it is necessary to first construct it using the counter-reset property, and then reset the counter.
NOTE*: The counter’s initial value is 0 by default.
Syntax:
element{
counter-reset: counter-name initial-value; }- element: The HTML element that has been assigned the counter-reset property.
- counter-name: The counter name that you are setting or initializing.
- initial-value(optional): This indicates that the value you enter will be the starting point for the counter.
CSS Counter’s Incrementation:
Using the counter-increment property, counter-incrementation in CSS is defined. This feature is used to make a specified counter have a higher value each time a specific element is encountered.
NOTE*: The counter’s increment value is 1 by default.
Syntax:
element{
counter-increment: counter-name increment-value; }- increment-value(optional): The amount that the counter is increased by each time the designated element is found.
Presentation of the Counter:
To display the counter value, you can utilize the content property in conjunction with the counter() function.
NOTE*: Pseudo-elements like ::before and ::after are usually affected by this.
Syntax:
element::after{
content: counter(counter-name); }- ::after: pseudo element.
- counter: counter() function.
- counter-name: The counter name whose value you wish to show.
Each component functions as follows:
“content” Property:
- An element’s content can be inserted before or after by using the content property.
- It displays a counter’s value when used in conjunction with counter() or counters().
“counter()” Property:
- A specified counter’s current value can be obtained using the counter() function.
“counters()” Property:
- A nested counter’s current values can be obtained using the counters() function and a designated separator.
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS Counter Property</title>
<style>
body {
counter-reset: myCounter;
}
h4::before {
counter-increment: myCounter;
content: "Heading " counter(myCounter) ": ";
}
.coders {
color: blue;
font-size: 40px;
font-weight: bold;
text-align: center;
}
.cds {
text-align: center;
font-size: 18px;
color: purple;
}
</style>
</head>
<body>
<div class="coders">CODERSHOT</div>
<div class="cds">CSS Counter Property</div>
<h3>Example of CSS Counters</h3>
<h4>Codershot</h4>
<h4>Cracking the Code</h4>
<h4>Coders</h4>
</body>
</html>
OUTPUT:

Nested CSS Counters
A nested counter is a counter inside another counter. Headings and subheadings are made with nested counters.
Nested CSS counters are utilized to establish a hierarchical numbering scheme, like numbering a document’s sections and subsections.
This may be done by combining the counter() and counters() functions with counter-reset, counter-increment, and content properties.
For Example:
<!DOCTYPE html>
<html>
<head>
<title>Nested CSS Counter</title>
<style>
body {
counter-reset: counter1;
}
h3 {
counter-reset: counter2;
}
h3::before {
counter-increment: counter1;
content: counter(counter1) ". ";
}
h4::before {
margin-left: 40px;
counter-increment: counter2;
content: counter(counter1) "." counter(counter2) " ";
}
.coders {
color: blue;
font-size: 40px;
font-weight: bold;
text-align: center;
}
.cds {
text-align: center;
font-size: 18px;
color: purple;
}
</style>
</head>
<body>
<div class="coders">CODERSHOT</div>
<div class="cds">Nested CSS Counter Property</div>
<h3>CSS Counter</h3>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h3>CSS counter</h3>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h3>CSS counter</h3>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
<h4>Cracking the code</h4>
</body>
</html>
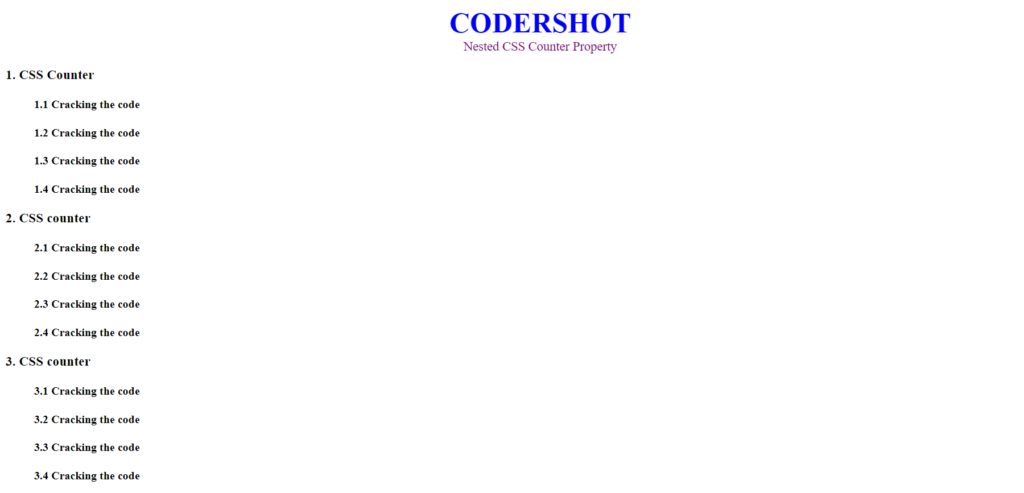
OUTPUT:

Uses of CSS Counters
- For structured content, assign section and subsection numbers automatically.
- Use ::before and ::after to create automated numbers for headers, paragraphs, and other material.
- Document endnotes and footnotes are dynamically numbered.
- To improve document structure, number figures, photos, and tables consistently.
- Create lists that are styled and have different numbering formats from HTML lists.
READ ALSO : UNDERSTANDING POST-INCREMENT AND PRE-INCREMENT IN C.







