Table of Contents
ToggleCSS Introduction
CSS, or Cascading Style Sheets, serves as a fundamental pillar in web development, primarily focusing on the visual presentation of HTML elements. It acts as a styling language that defines how HTML elements should be displayed on various devices and screen sizes. Through CSS, developers can control aspects like color, font size, layout, and spacing, thereby enhancing the aesthetics and user experience of web pages.
CSS syntax consists of selectors, properties, and values. Selectors target specific HTML elements to which style rules should apply, while properties define the visual attributes like color, font, or size. Values specify the specific characteristics of these properties, allowing developers to customize the appearance according to their requirements.
In essence, CSS serves as a powerful tool for creating visually compelling and responsive web pages, contributing significantly to the overall user experience and engagement on the web.

The Role of CSS in Web Design
- CSS saves time: By separating the styling from the HTML content, you can write CSS once and apply the same styles across multiple HTML pages. This reduces redundancy and saves time, as changes to the styling only need to be made in one place.
- Easy Maintenance: With CSS, making global changes to the styling of a website is easy. You can simply update the styles in the CSS file, and all elements across all web pages that use that stylesheet will be updated automatically. This makes maintenance and updates more efficient and streamlined.
- Search Engines: CSS is considered a clean coding technique, which makes it easier for search engines to crawl and index web pages. By separating the presentation layer (CSS) from the content layer (HTML), search engines can more easily analyze the content and rank web pages accordingly.
- Superior styles to HTML: While HTML provides basic styling options, CSS offers a much wider array of attributes and styling capabilities. With CSS, you can create more sophisticated and visually appealing designs for your HTML pages, enhancing the overall look and feel of your website.
- Offline Browsing: CSS can be used to store web applications locally using an offline cache. This enables users to view websites even when they are offline, as the browser can access the cached CSS files to render the webpage correctly. This feature is especially useful for web applications that need to be accessed in areas with limited or no internet connectivity.
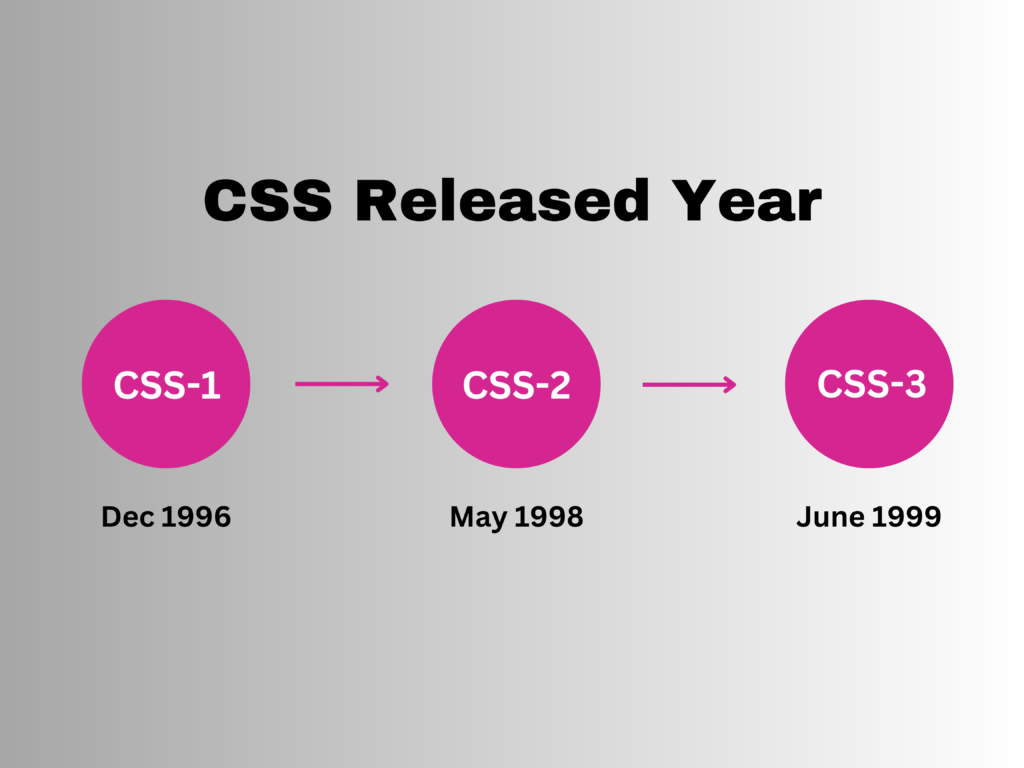
CSS Versions Released Year

CSS Syntax
Syntax serves as the foundation for styling web pages, allowing developers to control the presentation and layout of HTML elements. The style rules in CSS are applied to the suitable elements in your document by the browser after their evaluation. A declaration block and selector make up a style rule set.
- Selector: In CSS, a selector is used to pick and target particular HTML elements for style application.
- Declaration: A property and its corresponding value combined make up a declaration in CSS.
// HTML Element
<h1>codershot.com</h2>
// CSS Style
h1 { color: blue; font-size: 12px; }
Where -
Selector - h1
Declaration - { color: blue; font-size: 12px; } - The selector indicates the HTML element that you wish to style.
- One or more declarations are contained in the declaration block and are divided by semicolons.
- In every declaration, the name of the CSS property and its value are separated by a colon (:).
Example:
p {
color: blue;
text-align: center;
}
Curly braces enclose declaration blocks in CSS, and declarations are always concluded with a semicolon. Every paragraph element (<p> tag) in this example will have blue text and be center-aligned.
Web Page With & Without CSS
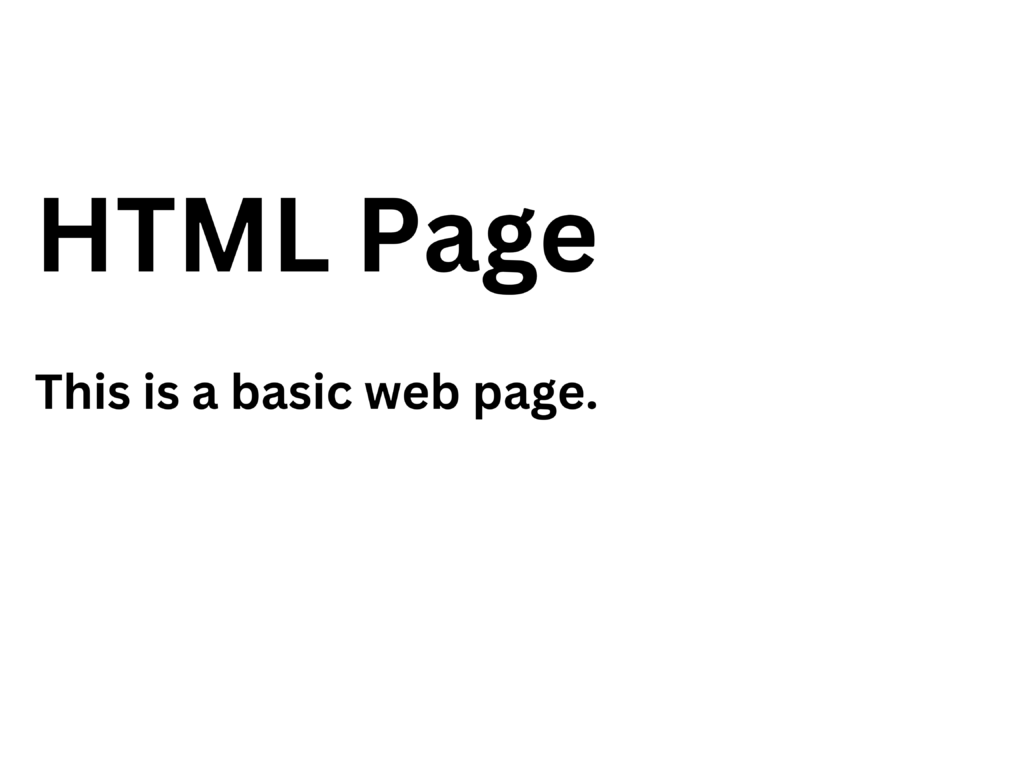
Without CSS: We haven’t applied any CSS styles in this example. As a result, the web page appears in its default state, with minimal styling applied by the browser.
<!DOCTYPE html>
<html>
<head>
<title>Simple Web Page</title>
</head>
<body>
<main>
<h1>HTML Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>Output:

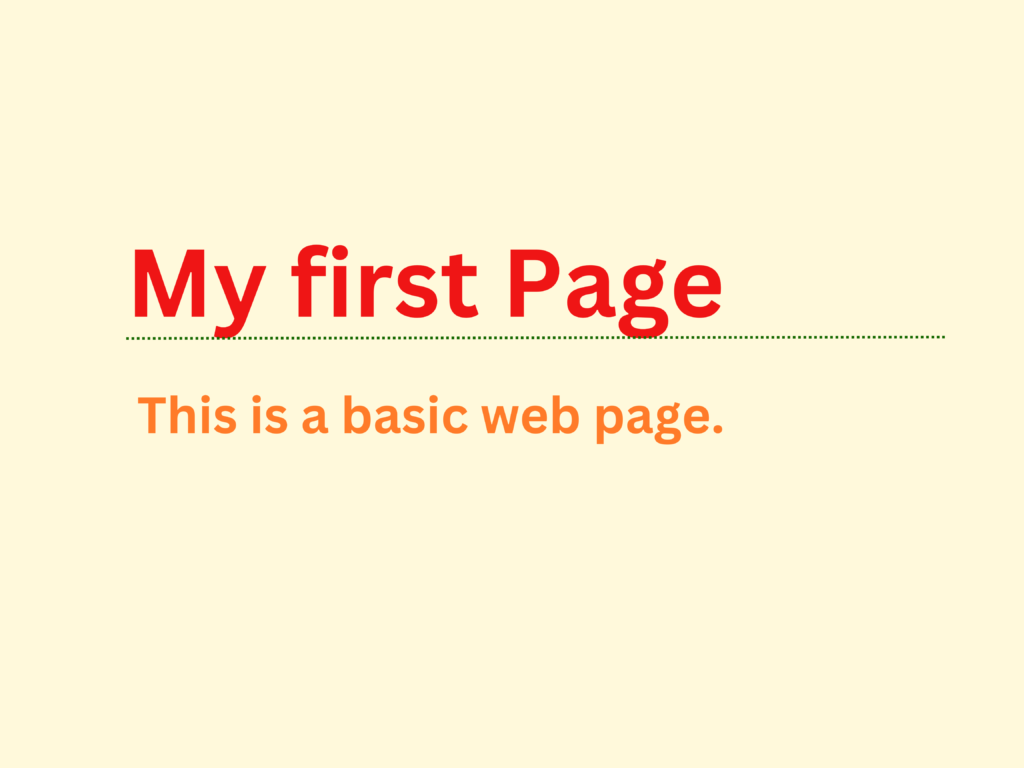
Using CSS: In this example, we will add some CSS styles inside the HTML document to show how CSS makes an HTML page attractive and user-friendly. By applying CSS rules to the HTML elements, we can customize the appearance, layout, and behavior of the web page.
<!DOCTYPE html>
<html>
<head>
<title>Simple web page</title>
<style>
main {
width: 600px;
height: 200px;
padding: 50px;
background: beige;
font-weight: bold;
}
h1 {
color: red;
border-bottom: 1px dotted darkgreen;
}
p {
font-family: sans-serif;
color: orange;
}
</style>
</head>
<body>
<main>
<h1>My first Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>
Output:

Read Also: HTML Fundamental Course
Conclusion:
In conclusion, this blog post aimed to provide a foundational understanding of CSS (Cascading Style Sheets) and its importance in web development. We covered the basics of CSS syntax, selectors, and declarations, highlighting how CSS allows for the separation of style from content in HTML documents. By learning CSS, individuals gain the ability to customize the appearance of web pages, create responsive layouts, and enhance user experience.







