Table of Contents
ToggleCSS Lists
By using CSS (Cascading Style Sheets), lists can be styled, giving you control over how they look and are laid out.
Introduction to CSS Lists
An organized webpage can be created by using the List property in CSS, which describes how the contents or objects are listed in an orderly or unorderly manner.
Because it is versatile and manageable, it may be used for organizing large amounts of content.
NOTE*: For the list, borderless is the default style.
Control Over Lists In CSS
We have good control over the browser’s re-rendering of the lists through the use of CSS. Using it, we may perform the following kinds of control over the list:
- For lists that are ordered, use distinct list item markers.
- For unordered lists, use distinct list item markers.
- Use a picture to represent the list item.
- List items can have background colors added to them.

Types of CSS Lists
There are two basic kinds of lists in HTML:
1. Unordered List <ul>: In HTML, an unordered list, or <ul> is a list of items that are displayed without a set order.
It is usually indicated with bullets.
For unordered list, list-style-type are:
- Disc
- Circle
- Square
NOTE*: For unordered lists, the default marker shows a disc.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS LISTS</title>
</head>
<body>
<h1>CSS LISTS</h1>
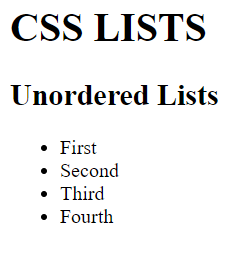
<h2>Unordered Lists</H2>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ul>
</body>
</html>Output:

2. Ordered List<ol>: In HTML, ordered lists, or <ol> are used to display elements in an organized manner.
It is usually indicated with letters and numbers.
For ordered list, list-style-type are:
- Decimal Number(1, 2, 3, etc.)
- Decimal-leading-zero(01, 02, 03, etc.)
- Lowercase Roman Numerals(i, ii, iii, etc.)
- Uppercase Roman Numerals(I, II, III, etc.)
- Uppercase Alphabetical Characters(A, B, C, etc.)
- Lowercase Alphabetical Characters(a, b, c, etc.)
NOTE*: For ordered lists, decimal numerals (1, 2, 3, etc.) are displayed by default in the marker.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS LISTS</title>
</head>
<body>
<h1>CSS LISTS</h1>
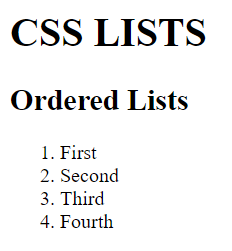
<h2>Ordered Lists</H2>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
</body>
</html>Output:

List Item Marker
This property indicates whether the item marker is part of an ordered or unordered list.
- List-style-type: The list item element’s list item marker’s look is specified by the list-style-type property.
A disk is the default value for it.
Syntax:
list-style-type: value;list-style-type: none| disc| circle| square| decimal-leading-zero| decimal| lower-roman| lower-alpha| upper-roman| upper-alphaExample:
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: square;
}
ul.b{
list-style-type: circle;
}
ol.d {
list-style-type: lower-roman;
}
ol.e{
list-style-type: decimal-leading-zero;
}
</style>
</head>
<body>
<h2>
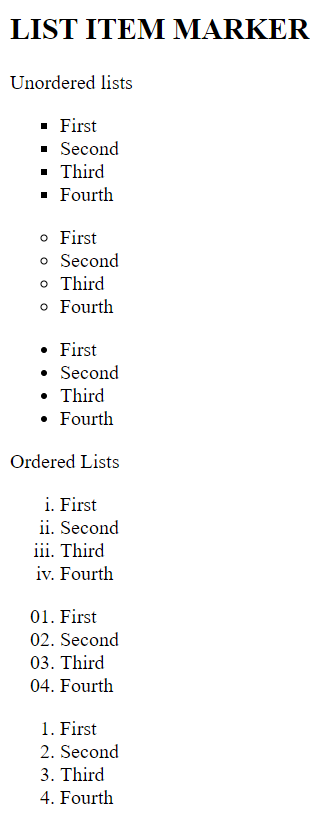
LIST ITEM MARKER
</h2>
<p> Unordered lists </p>
<ul class="a">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ul>
<ul class="b">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ul>
<ul class="c">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ul>
<p> Ordered Lists </p>
<ol class="d">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
<ol class="e">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
<ol class="f">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
</body>
</html>
Output:

2. List-style-image: An image can be designated as the list item marker using the list-style-image property.
Syntax:
list-style-image: url(link);Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS list-style-image Property </title>
<style>
ul {
list-style-image: url("image.png");
}
</style>
</head>
<body>
<h2>
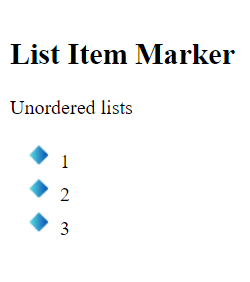
List Item Marker
</h2>
<p> Unordered lists </p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
Output:

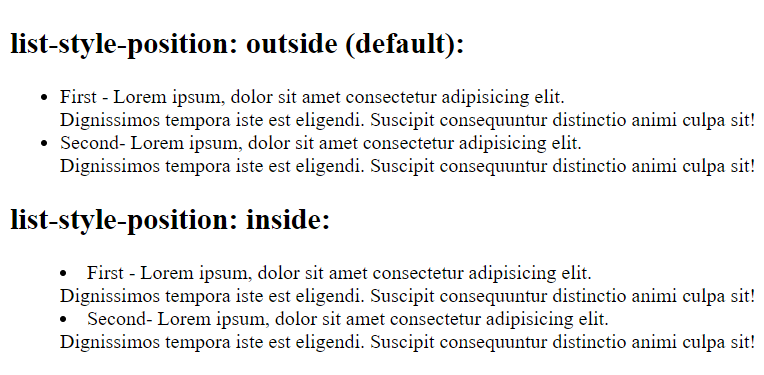
3. List-style-position: The list-item markers’ (bullet points’) location is specified by the list-style-position property.
Syntax:
list-style-position: outside| inside;- list-style-position: outside;(by default) indicates that the list item will not contain the bullet points. A list item’s beginnings will all be oriented vertically.
- list-style-position: inside; indicates that the list item will have the bullet points inside of it.
Example:
<!DOCTYPE html>
<html>
<head>
<title>list-style-position property</title>
<style>
ul.out {
list-style-position: outside;
}
ul.in {
list-style-position: inside;
}
</style>
</head>
<body>
<h2>list-style-position: outside (default):</h2>
<ul class="out">
<li>First - Lorem ipsum, dolor sit amet consectetur adipisicing elit.<br> Dignissimos tempora iste est eligendi. Suscipit consequuntur distinctio animi culpa sit! </li>
<li>Second- Lorem ipsum, dolor sit amet consectetur adipisicing elit. <br>Dignissimos tempora iste est eligendi. Suscipit consequuntur distinctio animi culpa sit!</li>
</ul>
<h2>list-style-position: inside:</h2>
<ul class="in">
<li>First - Lorem ipsum, dolor sit amet consectetur adipisicing elit.<br> Dignissimos tempora iste est eligendi. Suscipit consequuntur distinctio animi culpa sit!</li>
<li>Second- Lorem ipsum, dolor sit amet consectetur adipisicing elit. <br>Dignissimos tempora iste est eligendi. Suscipit consequuntur distinctio animi culpa sit!</li>
</ul>
</body>
</html>
Output:

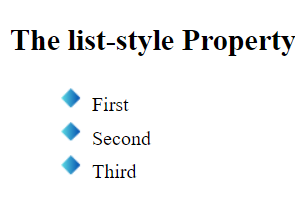
4. List-style: Shorthand properties include the list-style property. It is employed to set every list property in a single declaration.
Syntax:
list-style: value;Example:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: square inside url("image.png");
}
</style>
</head>
<body>
<h2>The list-style Property</h2>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</body>
</html>
Output:

CSS Lists Properties
| PROPERTY | DESCRIPTION | VALUE |
| list-style-type | describes the kind of marker for a list item. | square, circle, disc, and none |
| list-style-image | designates a picture as the marker for the list item. | none, url(‘path/to/image.png’). |
| list-style-position | describes where the list-item markers (numbers or bullet points) should be placed. | outside, and inside |
| list-style | For defining list-style-type, list-style-image, and list-style-position, use the shortcut property. | square outside, disc inside, url(‘path/to/image.png’) |







