Table of Contents
ToggleCSS Positioning
One essential component of web design that gives developers control over element placement on a webpage is the CSS positioning property. User experience and layout design can be greatly improved by using placement correctly. This blog post will discuss the different kinds of CSS positioning, along with its attributes and real-world applications.

CSS Positioning: What Is It?
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An element’s placement within the document is determined by its CSS position property.
It accepts the following five values:
- static
- sticky
- fixed
- relative
- absolute
Different placement techniques are offered by each value, which might have an impact on an element’s layout, stacking order, relationship to other elements, and viewport.
Syntax:
element{
position: value;
}Types of CSS Positioning
In CSS, various positioning techniques offer distinct ways to arrange items. The main kinds of CSS positioning are summarized as follows:
1. Static Positioning:
- This is how HTML elements are positioned by default.
- The standard document flow is followed when positioning elements.
- No attributes on the left, top, bottom, or right are applicable. Static elements will therefore not overlap or change in place in response to the positions of other elements.
Syntax:
element{
position: static;
}Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning </title>
<style>
body {
margin: 0;
padding: 20px;
background: aliceblue;
}
.main {
position: static;
background: blue;
color: white;
padding: 30px;
}
span {
font-size: 20px;
padding: 8px;
border: 1px #ffffff dashed;
}
</style>
</head>
<body>
<div class="main">
The position of this div is static, i.e.
<span>position: static;</span>
</div>
<pre>
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world. To assist consumers in expanding their expertise and
keep up with the most recent developments in the business,
numerous platforms also provide educational resources
including community forums, coding challenges, and tutorials.
Another important consideration is security.
To safeguard code repositories and promote safe
cooperation, several coding platforms have strong
security mechanisms in place. These platforms are made even
more functional by their interaction with additional
tools and services, like cloud services, and third-party APIs.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world.
</pre>
</body>
</html>
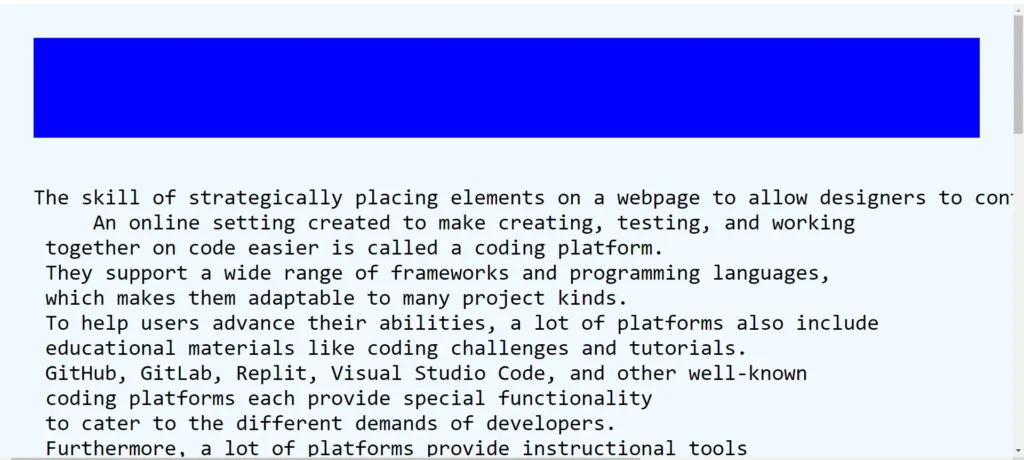
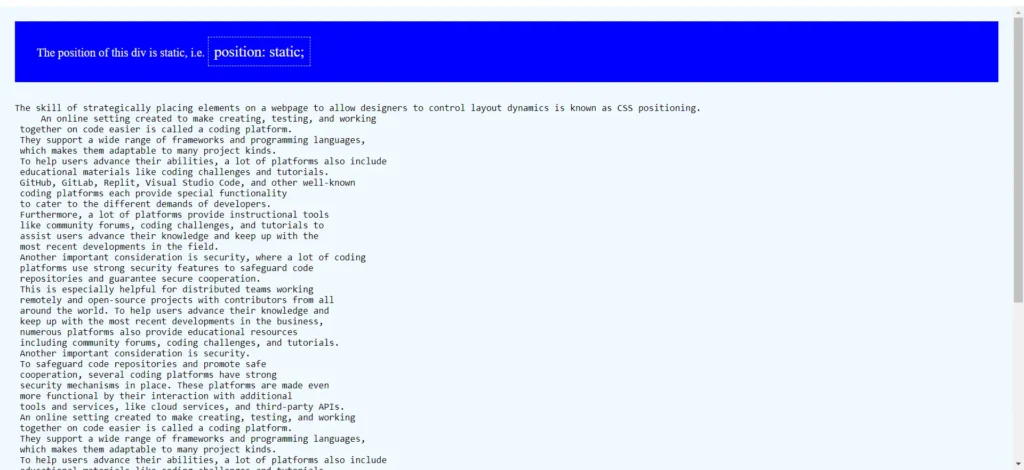
Output:
BEFORE (Without Position)

AFTER(position: static;)

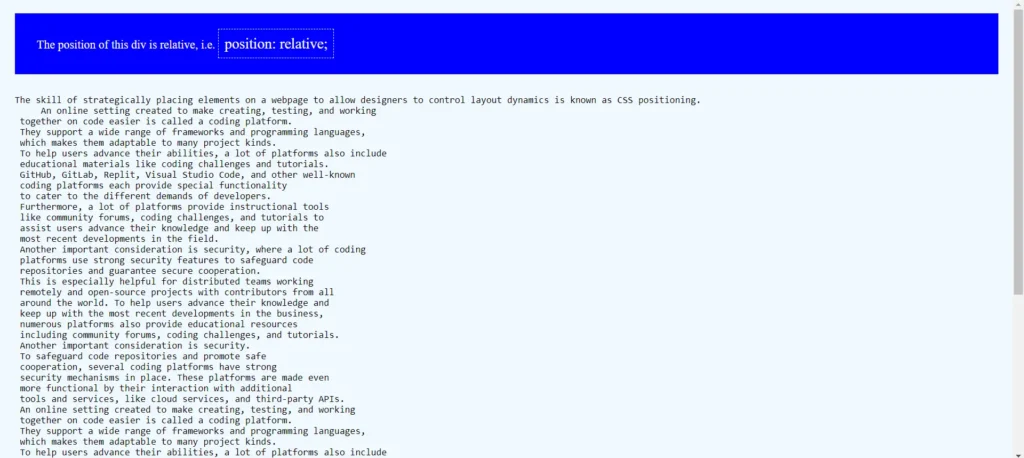
2. Relative Positioning:
- With their normal positions, the elements are positioned.
- The element still has its designated space in the regular flow.
- To change the element from its default position, utilize the right, bottom, top, and left properties.
Syntax:
element{
position: relative;
}Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning </title>
<style>
body {
margin: 0;
padding: 20px;
background: aliceblue;
}
.main {
position: relative;
background: blue;
color: white;
padding: 30px;
}
span {
font-size: 20px;
padding: 8px;
border: 1px #ffffff dashed;
}
</style>
</head>
<body>
<div class="main">
The position of this div is relative, i.e.
<span>position: relative;</span>
</div>
<pre>
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world. To assist consumers in expanding their expertise and
keep up with the most recent developments in the business,
numerous platforms also provide educational resources
including community forums, coding challenges, and tutorials.
Another important consideration is security.
To safeguard code repositories and promote safe
cooperation, several coding platforms have strong
security mechanisms in place. These platforms are made even
more functional by their interaction with additional
tools and services, like cloud services, and third-party APIs.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world.
</pre>
</body>
</html>
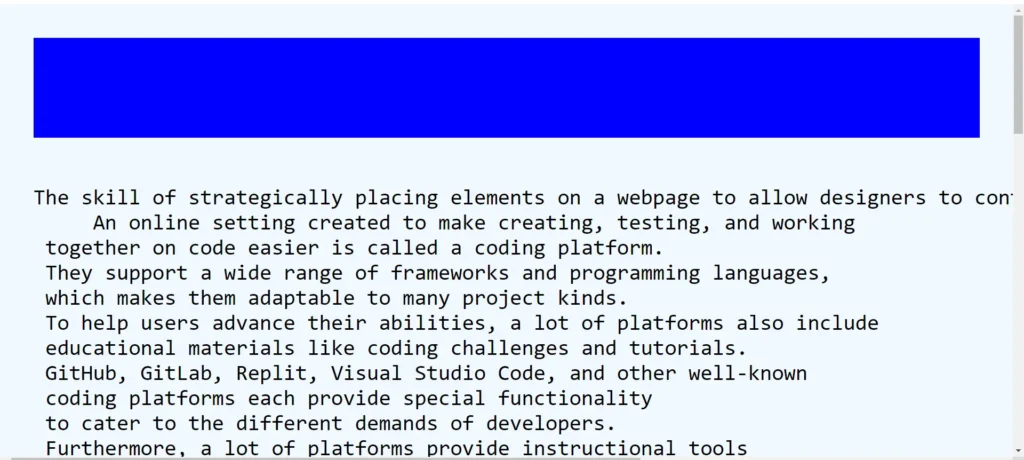
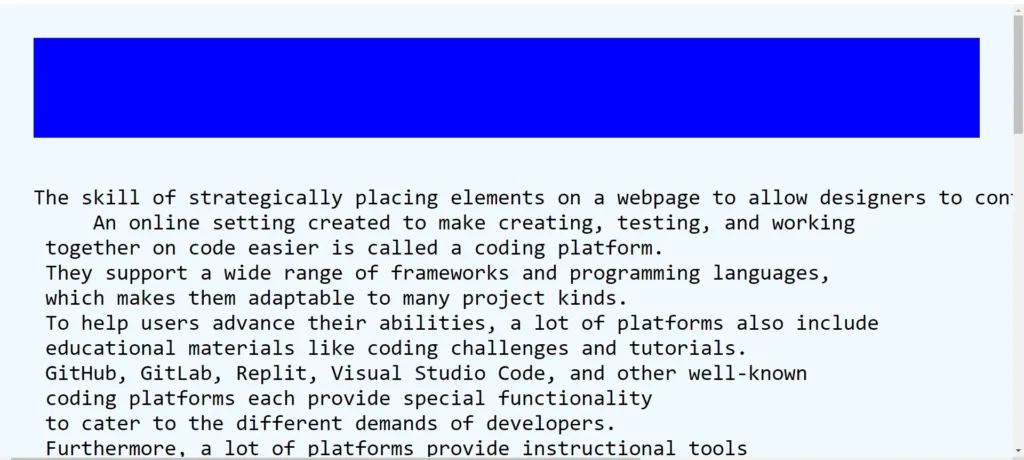
Output:
BEFORE (Without Position)

AFTER(position: relative;)

3. Absolute Positioning:
- The positioning of elements is determined by their closest ancestor, which is the closest ancestor whose position value is not static.
- The component is taken out of the standard document flow.
- The position is determined by the first contained block (often the viewport) unless no positioned ancestor can be located.
Syntax:
element{
position: absolute;
}Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning </title>
<style>
body {
margin: 0;
padding: 20px;
background: aliceblue;
}
.main {
position: absolute;
background: blue;
color: white;
padding: 30px;
}
span {
font-size: 20px;
padding: 8px;
border: 1px #ffffff dashed;
}
</style>
</head>
<body>
<div class="main">
The position of this div is absolute, i.e.
<span>position: absolute;</span>
</div>
<pre>
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world. To assist consumers in expanding their expertise and
keep up with the most recent developments in the business,
numerous platforms also provide educational resources
including community forums, coding challenges, and tutorials.
Another important consideration is security.
To safeguard code repositories and promote safe
cooperation, several coding platforms have strong
security mechanisms in place. These platforms are made even
more functional by their interaction with additional
tools and services, like cloud services, and third-party APIs.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world.
</pre>
</body>
</html>
Output:
BEFORE (Without Position)

AFTER(Position: absolute;)

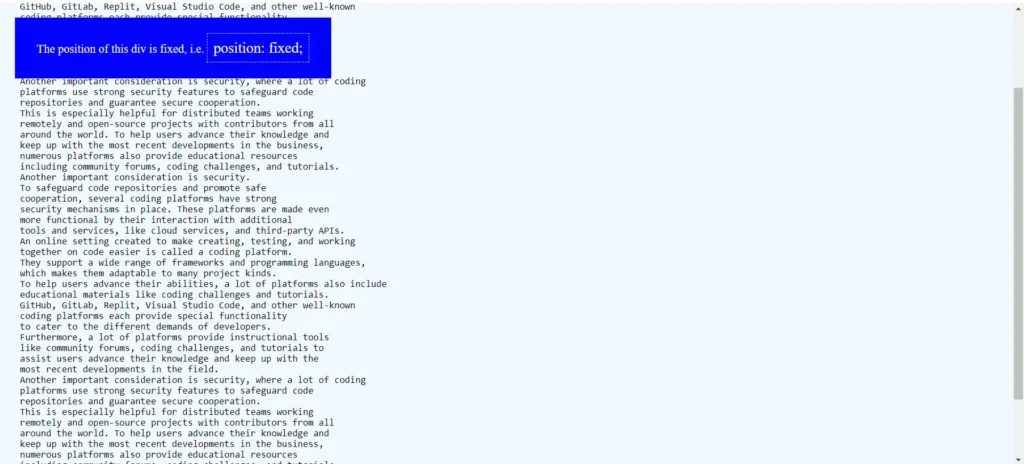
4. Fixed Positioning:
- The viewport determines how elements are positioned.
- Despite the page being scrolled, the element remains in its original place.
- It is taken out of the regular document flow.
Syntax:
element{
position: fixed;
}Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning </title>
<style>
body {
margin: 0;
padding: 20px;
background: aliceblue;
}
.main {
position: fixed;
background: blue;
color: white;
padding: 30px;
}
span {
font-size: 20px;
padding: 8px;
border: 1px #ffffff dashed;
}
</style>
</head>
<body>
<div class="main">
The position of this div is fixed, i.e.
<span>position: fixed;</span>
</div>
<pre>
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world. To assist consumers in expanding their expertise and
keep up with the most recent developments in the business,
numerous platforms also provide educational resources
including community forums, coding challenges, and tutorials.
Another important consideration is security.
To safeguard code repositories and promote safe
cooperation, several coding platforms have strong
security mechanisms in place. These platforms are made even
more functional by their interaction with additional
tools and services, like cloud services, and third-party APIs.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world.
</pre>
</body>
</html>
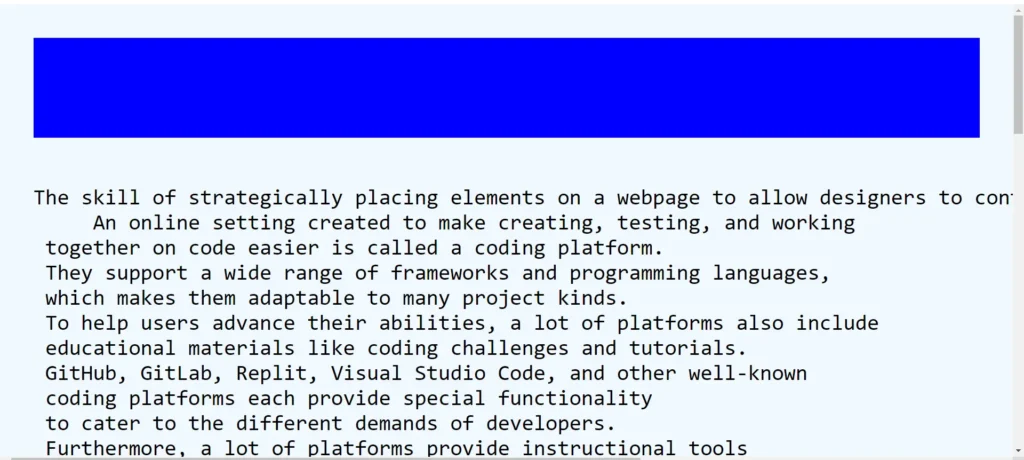
Output:
BEFORE (Without Position)

AFTER USING (Position: fixed;)

5. Sticky Positioning:
- The position of the elements is determined by the user’s scrolling position.
- The element is considered relative up until a certain point, at which point it changes to fixed.
- Depending on the scrolling position, it alternates between fixed and relative positioning.
Syntax:
element{
position: sticky;
}Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS Positioning </title>
<style>
body {
margin: 0;
padding: 20px;
background: aliceblue;
}
.main {
position: sticky;
background: blue;
color: white;
padding: 30px;
}
span {
font-size: 20px;
padding: 8px;
border: 1px #ffffff dashed;
}
</style>
</head>
<body>
<div class="main">
The position of this div is sticky, i.e.
<span>position: sticky;</span>
</div>
<pre>
The skill of strategically placing elements on a webpage to allow designers to control layout dynamics is known as CSS positioning.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world. To assist consumers in expanding their expertise and
keep up with the most recent developments in the business,
numerous platforms also provide educational resources
including community forums, coding challenges, and tutorials.
Another important consideration is security.
To safeguard code repositories and promote safe
cooperation, several coding platforms have strong
security mechanisms in place. These platforms are made even
more functional by their interaction with additional
tools and services, like cloud services, and third-party APIs.
An online setting created to make creating, testing, and working
together on code easier is called a coding platform.
They support a wide range of frameworks and programming languages,
which makes them adaptable to many project kinds.
To help users advance their abilities, a lot of platforms also include
educational materials like coding challenges and tutorials.
GitHub, GitLab, Replit, Visual Studio Code, and other well-known
coding platforms each provide special functionality
to cater to the different demands of developers.
Furthermore, a lot of platforms provide instructional tools
like community forums, coding challenges, and tutorials to
assist users advance their knowledge and keep up with the
most recent developments in the field.
Another important consideration is security, where a lot of coding
platforms use strong security features to safeguard code
repositories and guarantee secure cooperation.
This is especially helpful for distributed teams working
remotely and open-source projects with contributors from all
around the world.
</pre>
</body>
</html>
Output:
BEFORE (Without Position)

AFTER USING (Position: sticky;)

READ ALSO: To Learn About CSS COMBINATORS







