Table of Contents
ToggleCSS Styling Text
CSS Styling Text refers to properties that directly affect the visual style and appearance of text. These properties control how the text looks, including its color, alignment, decoration, and shadow. The primary goal is to enhance the readability and aesthetic appeal of the text.
Word spacing, alignment, justification, and text transformation are among the several manipulations that may be done with text using the CSS text formatting attributes.
Syntax:
Writing this property using this syntax:
Selector {
property-name : /*value*/
}CSS Styling Text Properties:
The following are the properties of CSS Styling Text.
- text-color: Specifies the color of the text.
- text-align: Specifies the horizontal alignment of the text within its container.
- text-align-last: Indicates how the final line of text in a block or the line immediately preceding a forced line break should be aligned.
- text-decoration: Specifies the decoration added to the text (e.g., underline, overline, line-through).
- text-decoration-color: Specifies the color of the text decoration.
- text-decoration-line: Specifies what kind of line decorations are added to the text (e.g., underline, overline, line-through).
- text-decoration-style: Specifies the style of the text decoration (e.g., solid, wavy, dotted).
- text-indent: Specifies the indentation of the first line of text in a block.
- text-justify: Specifies the justification method to use when text-align is set to “justify”.
- text-overflow: Indicates how the user should be alerted about overflowing content that is not visible (e.g., ellipsis, clip).
- text-transform: Controls the capitalization of text (e.g., uppercase, lowercase, capitalize).
- text-shadow: Adds shadow to the text.
- letter-spacing: Specifies the space between characters in the text.
- line-height: Indicates the text line’s height.
- direction: Specifies the direction of text (e.g., left to right, right to left).
- word-spacing: Specifies the space between words in the text.
Examples of CSS Styling Text
Example: This example shows how to use CSS for simple text formatting. It contains paragraphs in various styles, such as color changes, center alignment, underlining, indentation, and letter spacing adjustments for improved comprehension and aesthetics.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Basic Text Formatting</title>
<style>
.text-color {
color: blue;
}
.text-align-center {
text-align: center;
}
.text-decoration {
text-decoration: underline;
}
.text-indent {
text-indent: 20px;
}
.letter-spacing {
letter-spacing: 2px;
}
</style>
</head>
<body>
<p class="text-color">Modifying Text Color</p>
<p class="text-align-center">Text Alignment</p>
<p class="text-decoration">Text Decoration</p>
<p class="text-indent">Text Indentation Settings</p>
<p class="letter-spacing">Modifying Letter Spacing</p>
</body>
</html>
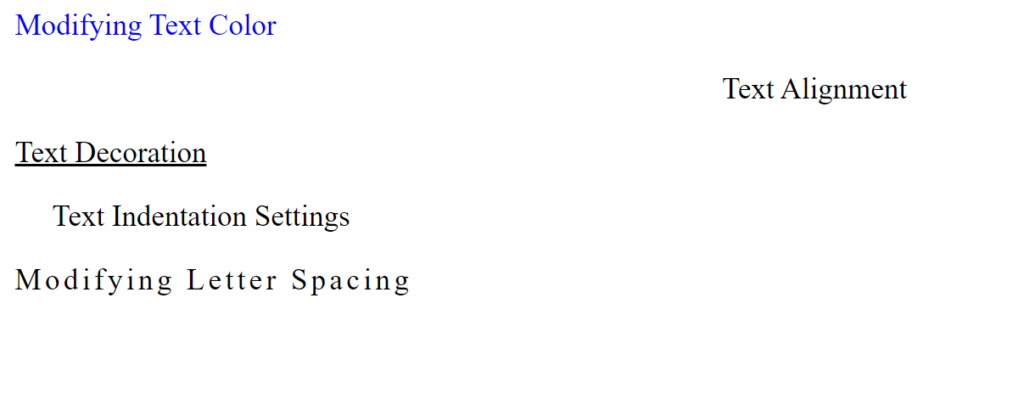
Output:

Example: We’re demonstrating advanced text formatting with CSS in this example. For various visual effects, styles including changing line height, adding text-shadow, capitalizing text, defining word spacing, and defining text orientation are applied.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Advanced Text Formatting</title>
<style>
.line-height {
line-height: 1.5;
}
.text-shadow {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
.text-transform {
text-transform: uppercase;
}
.word-spacing {
word-spacing: 5px;
}
.text-direction {
direction: rtl;
}
</style>
</head>
<body>
<p class="line-height">Adjusting the Line Height</p>
<p class="text-shadow">Using Text Shadow</p>
<p class="text-transform">Managing the Transformation of Text</p>
<p class="word-spacing">Choosing Word Spacing</p>
<p class="text-direction">Determining the Text Direction</p>
</body>
</html>
Output:

Conclusion
CSS Styling Text provides a powerful toolkit for web designers and developers to enhance the visual presentation of text on a webpage. By understanding and effectively utilizing properties such as color, text-align, text-decoration, text-transform, text-shadow, and others, you can create visually appealing and readable text content that enhances user experience.
Remember, the way text is styled can significantly impact the overall look and feel of your website, making it crucial to choose styles that complement your design and improve readability. Experiment with different combinations of properties to find the perfect balance for your specific design needs.
To enhance your comprehension of CSS, read more and collaborate with us to create an aesthetically attractive website.
Keep experimenting, and don’t be afraid to try new things with CSS! Happy styling!







